Tiled — short guide
I will discuss the Tiled map editor for 2D games in this article.
Tiled supports editing tile maps in various projections (orthogonal, isometric, hexagonal) and also supports building levels with freely positioned, rotated or scaled images or annotating them with objects of various shapes. — Tiled website.
Tiled is a free-to-use software developed by Thorbjørn Lindeijer and other contributors. We used Tiled with Flutter’s Bonfire plugin to create an isometric ninja bear during a local Game Jam. I wrote this little guide for the game to help my teammates develop it. I thought this might help other people as well. Check out our finished product here.
Creating a project
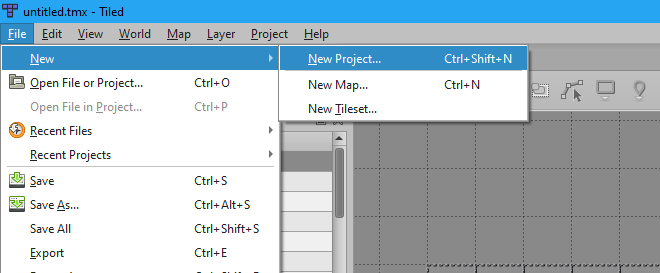
First, create a new project.

Adding a new map
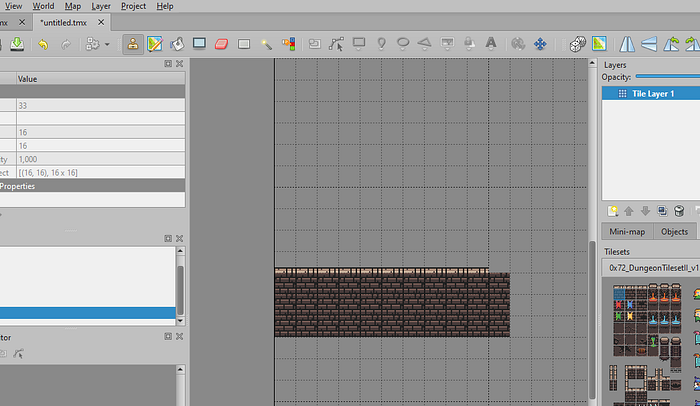
Then, add a map to it. If necessary, you can set the tile size. Additionally, you can select the map size in tiles. You can also set the orientation, format, and other settings.

Adding a new tileset
You can set the tile size and margins. Tileset contains different tiles you want in your map—for example, floor, walls, enemies, water, trees, etc.

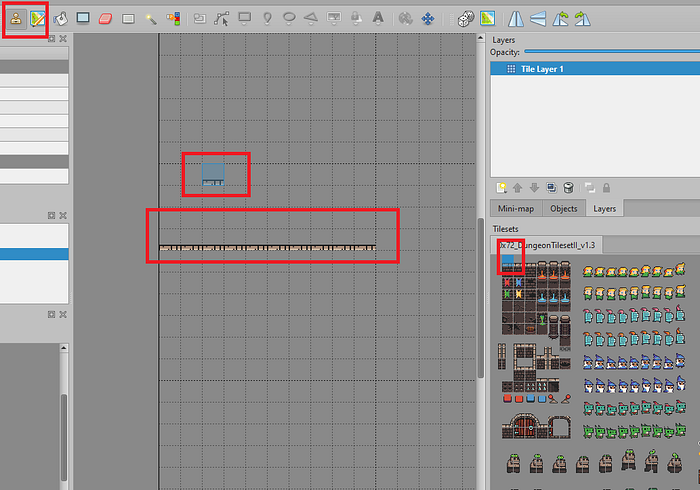
Painting tiles on a map
Here, we can see our tileset and the different tiles within our tileset. You can use the brush tool to select a tile and paint the map.


Rotating tiles
If you want to rotate the tiles, there is a tool for that, too.

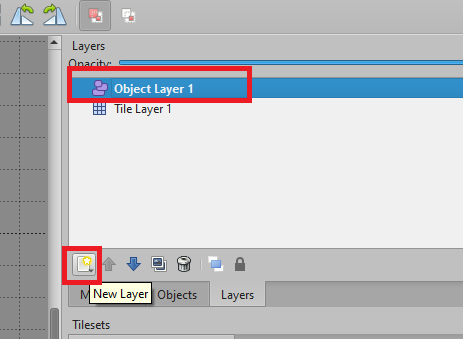
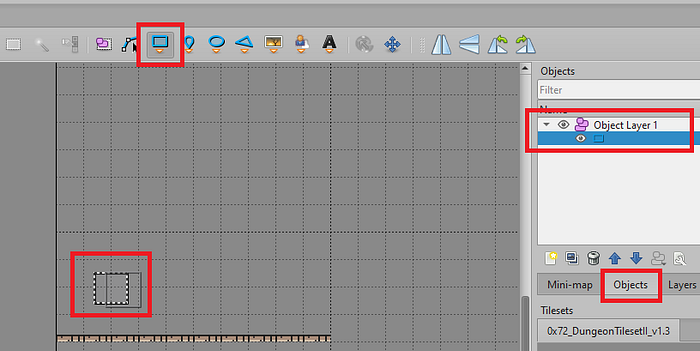
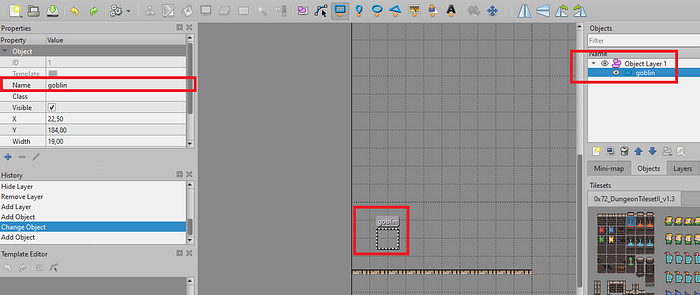
Creating an object
We can create objects on top of the tiles to make them recognizable in the game engine.




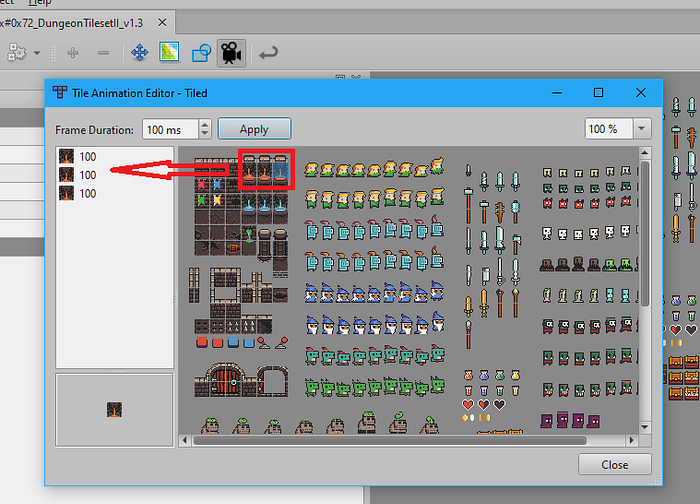
Create animations
We can also create animations.
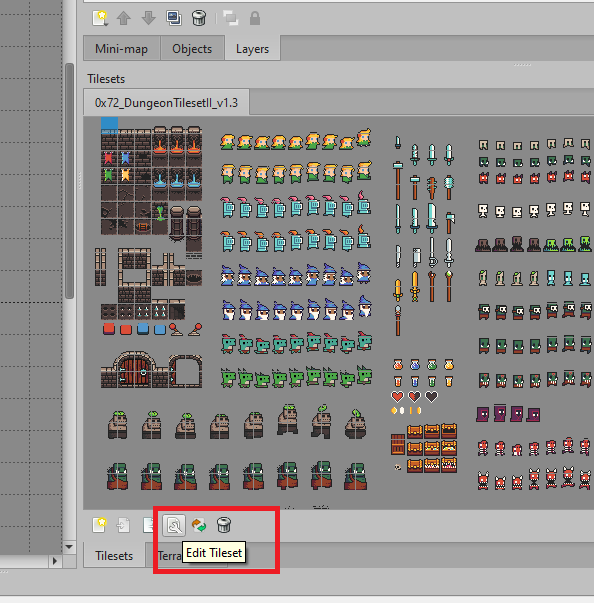
- Navigate to the tileset editing page or click edit tileset again.
- Click the camera icon to open the animation editor.
- Select the tiles to animate them and set the frame duration.
- Close and go back to the project page.



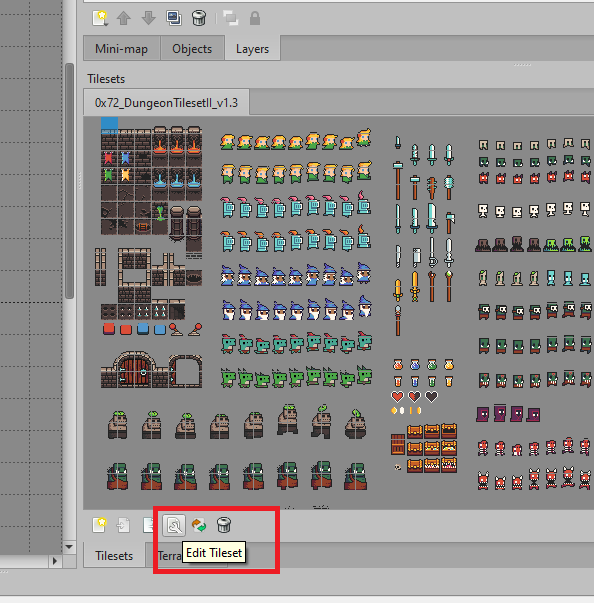
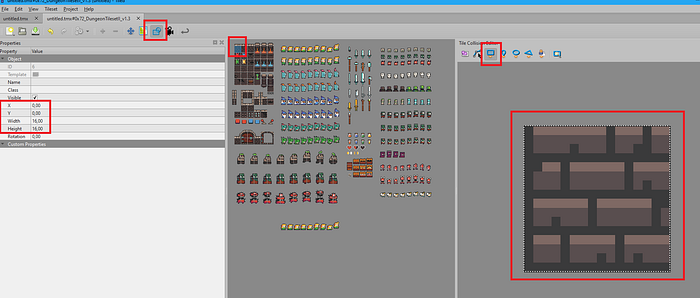
Create collisions
We have to use the collision editor on the tileset to create collisions. Edit tileset. A new window will open.

Select the tile you want to add collisions over. You can adjust precise values on the left.

Move back to the map file to view the result (obviously, this is not very smart as the collisions should be in the walls, not the floor).

Leave a comment or clap if you enjoyed it or want to give feedback. :)
